Even though the service is not as popular as it used to be because of competitors like Facebook cutting into their share of the market, MySpace has over 100 million user accounts. The website is set up so that anyone can customize the layout and colors of their profile which is what I'm going to be doing, taking you through a step-by-step CSS styling process of the MySpace profile page. This will be a good exercise to familiarize yourself with the structure of MySpace, practice your CSS and make a custom designed layout that you can use in your MySpace profile if you have one.
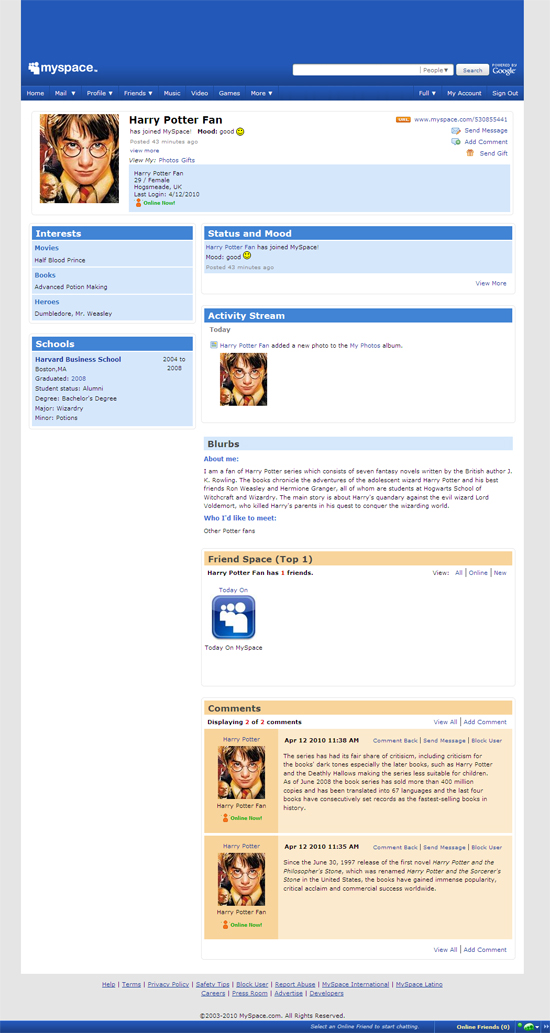
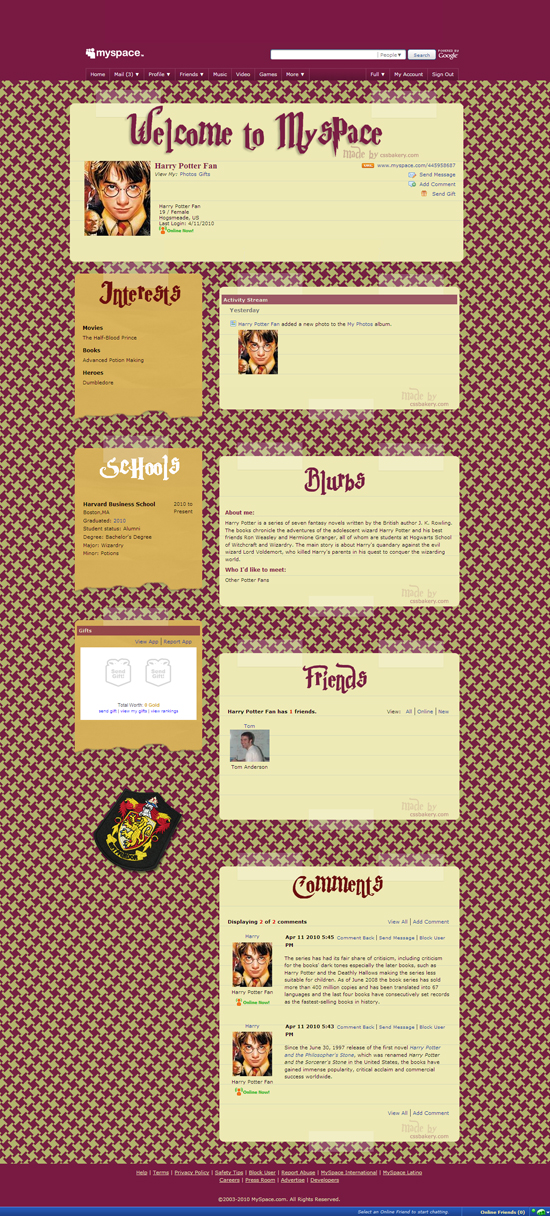
We are going to take the default blue on white scheme, keep the personal data intact, and convert it to a Harry Potter themed layout with custom colors, bitmaps and fonts:

Notice how the blue MySpace masthead does not extend all the way to the edge of the screen. The entire profile page is wrapped in light grey margins which only get larger if you widen the browser window. We are not going to switch to a fluid layout but by eliminating the grey margins on left and right, we will give the illusion that this is not just a boring fixed width setup. After having the masthead reach the edges of the window, we will match that with the footer by placing a wide horizontal bar to go underneath the footer menu links at the bottom of the page.
We'll drop in a plaid houndstooth background, change the headings from simple text to bitmaps, and place digital "paper" under different sections. For the left side, we have crumpled yellow draft paper with a torn bottom and ruled cream-colored notebook paper for sections on the right. There will be digital "scotch tape" to attach the pieces of "paper" to the houndstooth background. After other tweaks too numerous and small to mention including changing dropdown menu colors, the end product will look like this:


















































Post a Comment
Note: Only a member of this blog may post a comment.