'background' is a shorthand for setting the individual background properties such as the 'background-color', 'background-image', 'background-repeat', 'background-attachment' and 'background-position' from the same place in the style sheet. 'background-color' is initialed to 'transparent' which allows underlying material to show through.
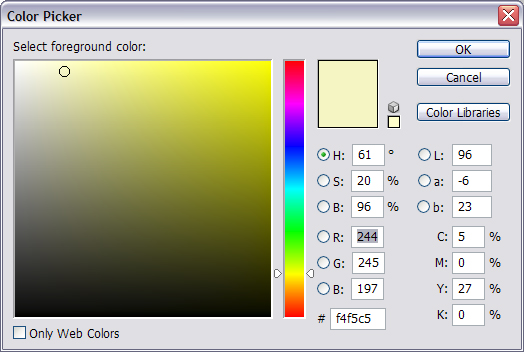
Most common way to set this property is to use a hexadecimal number. You can see the same color code displayed in hexadecimal system and also as an RGB number below in Adobe Photoshop's Color Picker:

All hexadecimal numbers must start with the cross-hatch digit sign, "#". The hexadecimal code for the shade of yellow that I want to use is f4f5c5, so:
background-color: #f4f5c5;
will set the background color for the element to a light yellow. To review the syntax, the "background-color" is the property separated by a colon from its value, the yellow color code. We call the whole thing a CSS "rule".
Since all elements are represented by "rectangular boxes" in CSS, anything from an inline element like span to a block level element like a div, they all can have a background image. Using CSS, you can add an image to any element using what's called the "background-image" property. Its value will be the path to your image file. You can drop in an image for the background using the shorthand:
background: url(../images/balloons.gif);
or, if you combine it with a background color:
background: #f4f5c5 url(../images/balloons.gif);
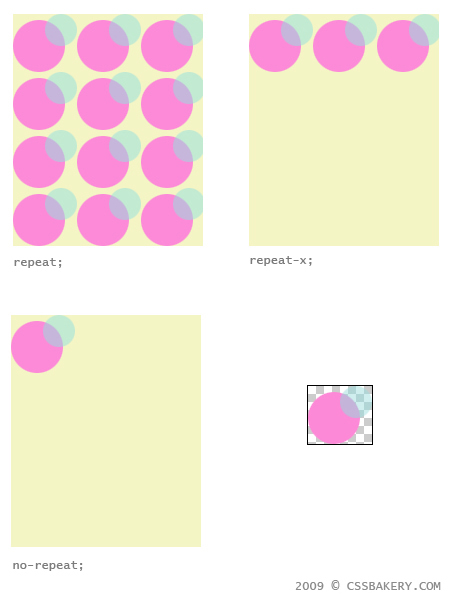
The "balloons.gif" is a small, transparent gif file that will repeat itself to fill the entire element space. There are ways to control how your image tiles or fills in the background space. The "background-repeat" property specifies whether an image repeats and how. The default value "repeat" tiles both horizontally and vertically, "repeat-x" is tiled only horizontally, "repeat-y" is repeated only vertically, "no-repeat" allows only one copy of the image to be displayed with no repeats in either direction.
If you do not specify any value, the default is "repeat", the browser will act as if you wrote "repeat" and tile the image in all directions, filling the element space.

'background-position" property sets the position of the background image. It typically takes an x and a y value to specify the position but if only one value is specified, the second value is assumed to be 'center' or 50%. The first value represents the horizontal and the second represents the vertical position. You can use negative values as well as percentage values, pixels, or keywords. Keywords top is 0 for vertical position (y=0), bottom is 100% for vertical position, left is 0% for horizontal position (x=0), right is 100% for horizontal position, finally center is 50%.
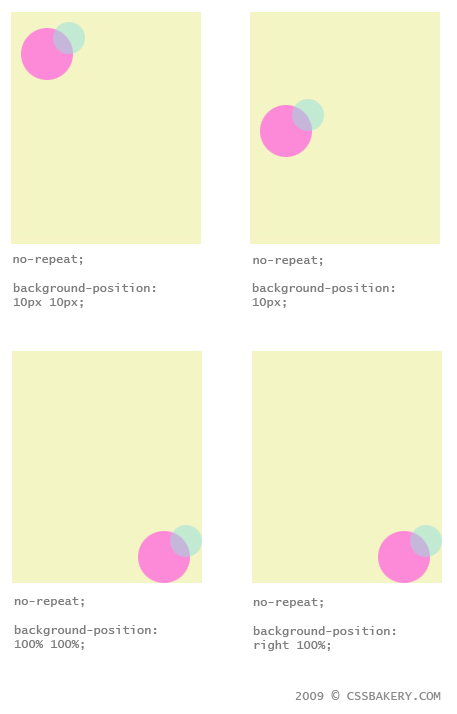
An image to be positioned 10 pixels down and 10 pixels right from the top left corner of the element and displayed without any tiling effect and with the yellow bg color, you would rewrite the the background rule as:
background: #f4f5c5 url(../images/balloons.gif) no-repeat 10px 10px;
If you skip one of the 10 pixels for the position then CSS will substitute "center" or 50% for that value.

Using 100% for both coordinates will place the image on the lower right corner. You can use a keyword-percentage combination as long as you use the right keyword in the correct sequence. The keyword "right" as mentioned before is equal to 100% on the horizontal axis. In the last example, I used "right 100%" for the position. If I had written "100% right" instead I would get a blank page on Firefox because horizontal value or x, always comes before the vertical, the y. As far as the browser is concerned 100% can be either a horizontal or vertical position value however once you use a keyword like "right" which exclusively implies an x-value, then the browser expects to see it as the first value in the positioning syntax.
As I said, percentages are allowed to state the position of a background image however there's a big misconception about the way this actually works. I have never seen it discussed in detail in any of the CSS books that I've read so I reckon a lot of people are in the dark over what the CSS Standards really mean on the use of percentages for positioning.
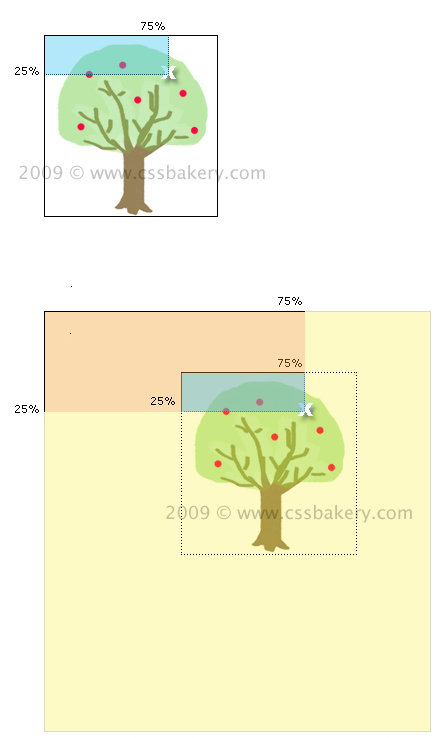
I have a small tree image that is a transparent gif which means the white area outside the tree drawing is actually transparent and showing the white background beneath it. I am going to display this tree image only once in an element about 4 times its size, placing it 75% away from the left (x=75%), and 25% down from the top (y=25%) of the bigger element. The background of the target element, a div in this case, will be given a pale yellow color:
background: #fdfac5 url(../images/tree.gif) no-repeat 75% 25%;
what most people do not realize is that not only do you move by this amount to place the background image but you also have to apply the same percentage values to determine a point on the background image itself (the white x mark on the apple tree). This point in the image will be matched up with the background position coordinates. The second drawing illustrates what happens better than words:

To recap what we've done so far, you can either write:
background-image: url(../images/tree.gif);
background-repeat: no-repeat;
background-color: #fdfac5;
background-position: 75% 25%;
or combine all of that in the background shorthand:
background: #fdfac5 url(../images/tree.gif) no-repeat 75% 25%;
If no preferences are stated on tiling, position, and color, the defaults kick in, 0,0 for position, "repeat" for tiling, and transparent for color. (0,0) is the upper left corner which can also be written using the keywords "left top". In my next post, I'm going to discuss another CSS topic that does not get much coverage: Using negative values for positioning backgrounds.

















































2 comments:
I really like the look of this blog, very simple and I was impressed by the look of this blog
Thank you :)
Post a Comment
Note: Only a member of this blog may post a comment.