
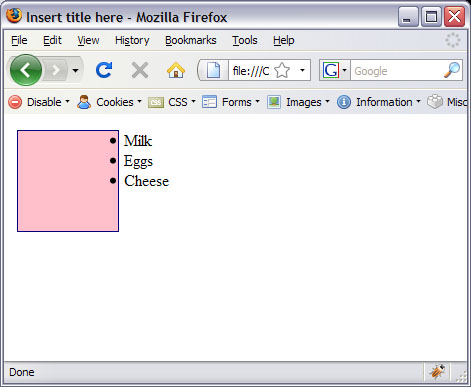
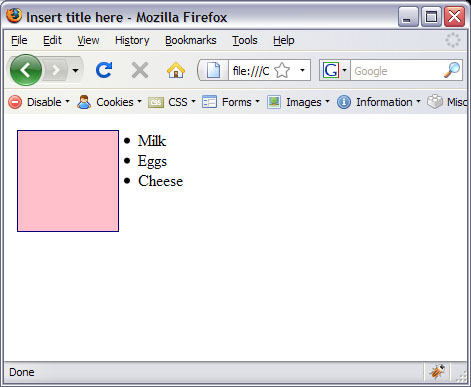
You can combat this problem by setting the list-style-position property of the li's to inside, like this:
li {
list-style-position: inside;
}
That will keep the list markers out of the way of the float. However, for list item text that wraps around to the next line, you will also notice that the marker no longer stands to the left of all the text. Still, it's better than having the marker colliding with your floated image.

Note that if you happen to be providing your own list marker images (using background images on the li's), then you will want to make sure you specify list-style-position: outside (which is the default). Otherwise you will run into a problem where IE and Firefox render the markers differently.

















































Post a Comment
Note: Only a member of this blog may post a comment.