body { background-color: #f5f8ab !important; }
Before ending the rule with a semicolon, I marked it as !important to ensure more weight so that author styles do not win over ours. Normally, browser built in styles are at the bottom of the pecking order, user styles come next, and the most powerful styles are the author styles. So an author CSS rule - even when it has less specificity - will win over a user CSS rule. However, this changes if the user rule is marked as !important, which is what we did. A user !important rule is always the top priority. The cascade decides which rule to apply as follows:
- The origin (whether it's a browser, user, or author style), and importance (as described above).
- Specificity of the selector. But this is only to break ties between rules that have the same origin and importance.
- The order in which the rule is encountered, with rules occurring later overriding rules that came before them. But this is only to break ties between rules that have the same origin, importance, and specificity.

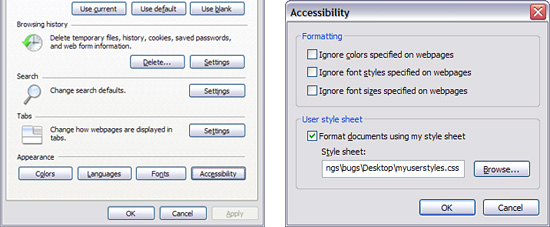
Open Internet Explorer and select Tools>Internet Options. You'll get the first window shown above, press Accessibility button on the bottom right. This will take you to the Accessibility window. Check the box next to Format Documents using My Style Sheet and browse to find the css file that you just created. When you are done, press Ok for this window and the parent window to close them both. Then, terminate the IE browser tab (or window) and bring it back again. You have to do this for the changes to take effect because just reloading the page is not enough. You have just applied a User Style Sheet to your IE browser. Your new background color should look like the CSS Bakery page below.

If it weren't for the many images I created using white backgrounds, I might've actually switched to this color. It's easier on the eyes and I like how CSS Bakery looks with it. Here's the complete color swatch that I put together for this color scheme:

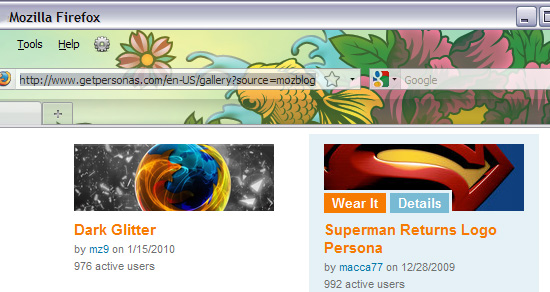
On a completely different note, I want to tell you about a neat feature of the Firefox browser. It's called personas which replaces the standard grey browser mast head with a graphic of your choice. The image also gets applied to the narrow strip in the bottom of your browser window.
You can try different "personas" by hovering over the thumbnail images. Just click on the "wear it" button when you spot one you like. Once you are set up, you can quickly access "personas" from your browser menu if you want to change to another theme later. It'll be under the Tools pulldown. I chose "Japanese Tattoo" by Enguyen for my browser.


















































Post a Comment
Note: Only a member of this blog may post a comment.