- To create a CSS list like this one, include the styles for numberedlist class and write your markup as shown in the blue box. You can switch to an ol from a ul if you think it'll help your code semantically
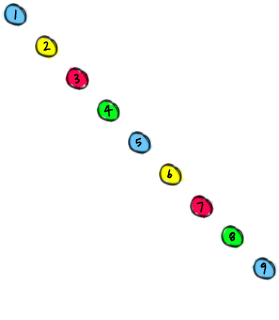
- You can build your own sprite image in an image editor such as Adobe Photoshop or use this image which goes up to number 9
- If you create your own image, compute the new offsets for the background-position property which is where the spriting is done
- Good luck!
/* www.cssrule.com */
.numberedlist {
margin:0; padding:0;
text-align: left;
}
.numberedlist li {
list-style-type: none;
padding-top: 5px;
padding-left: 35px;
margin-bottom: 15px;
line-height:1.5em;
position: relative;
}
.numberedlist li:before {
position: absolute;
margin: -4px 0 0 -35px;
min-height: 30px;
background: url(images/colorlist.png) no-repeat;
width:31px;
content:"";
vertical-align: middle;
}
.numberedlist li.one:before {
background-position: 0 0;
}
.numberedlist li.two:before {
/*pulling it up so y will be negative*/
background-position: -31px -32px;
}
.numberedlist li.three:before {
background-position: -62px -64px;
}
.numberedlist li.four:before {
background-position: -93px -96px;
}
.numberedlist li.five:before {
background-position: -124px -128px;
}
.numberedlist li.six:before {
background-position: -155px -160px;
}
.numberedlist li.seven:before {
background-position: -186px -192px;
}
.numberedlist li.eight:before {
background-position: -217px -224px;
}
.numberedlist li.nine:before {
background-position: -248px -256px;
} The sprite image:

<ul class="numberedlist"> <li class="one"></li> <li class="two"></li> <li class="three"></li> <li class="four"></li> ..... </ul>


















































9 comments:
Muy buenooo!!!
thanks for sharing. Another great resource is the Css tutorial on Sitepoint
Marie, Thanks for the comment and the link.
Buena solución! Gracias!
Kiubmen, Thank you.
Thank you for this tutorial. I tried a few and this was the one that worked for me!
What's the purpose of using "display: inline-block;" though? I tried it with and without the display property in multiple browsers and I couldn't see a difference.
Thanks.
@Anonymous, Yes, thank you. The display: inline-block does not seem to be needed, so I have updated the post to remove it.
Also, while testing this, I noticed that the "list-style-type: none;" should be moved from the ".numberedlist" rule to ".numberlist li", so I've also made that change.
Thanks for sharing this, you've no idea how long I've been wrestling with this problem.
Anon, Thank you for the comment :)
Post a Comment
Note: Only a member of this blog may post a comment.