Blogger profiles come with an image that you can upload either from your machine or by a URL. I recently added one which looked like this:

The CSS that managed the look was:
.profile-img {
float: $startSide;
margin-top: 0;
margin-$endSide: 5px;
margin-bottom: 5px;
margin-$startSide: 0;
padding: 4px;
border: 1px solid $bordercolor;
}
(NOTE: the strings that start with dollar sign ($) are Blogger variables. Blogger takes care of replacing those in the final CSS sent to the browser.)
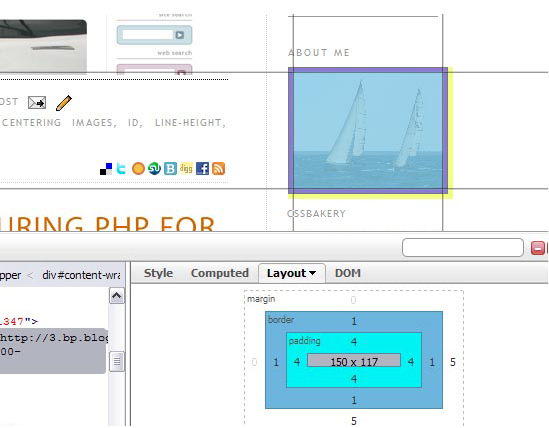
I did not like the way this crowded the image and the blogger's name into the same line. I thought a bigger image and the person's name on a separate line would look better so I wrote the following, doing away with the float and specifying image width to preempt stretching:
#Profile1 .profile-img {
display: block;
float: none;
width: 140px;
height: 109px;
}
150 pixels is the width of my right sidebar. Since I have 4 pixel margins on each side of the profile image, and a single pixel border around the image, I subtracted 10 pixels from my total of 150. Don't forget to give it a height also (need to get this number from your image editor). I did not want to be ignored so I increased specificity by writing a #Profile1 descendant selector.

Blogger Instructions: To make this change in Blogger, update the CSS from DESIGN > Edit HTML tab.

















































Post a Comment
Note: Only a member of this blog may post a comment.