The elements that I used to mark up the document are mostly block level elements. The browser treats block level elements as boxes which it stacks on top of one another. To show you how that looks, I gave the block level elements a red background and inline elements white bg. Only the "cinnamon bun" is an inline element. You can see the block level vs inline elements here.
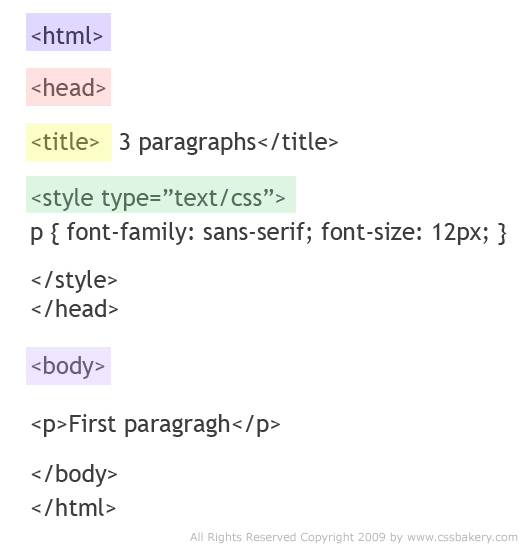
I want to change the browser styled headings and fonts so I will add a "style" element to my document using the syntax shown below. This is an example we looked at before:

This type of style element is called an "embedded style sheet" where you link your styles directly into your HTML document. After your style tag, you list your CSS rules one after another using CSS Rule Syntax.

















































Post a Comment
Note: Only a member of this blog may post a comment.