Fortunately there are other ways. To make changes to every post that includes the pre tag, I can style this tag through CSS to have it effects felt globally. I will be adding a light blue border, 10 pixel border all around, clearing all floated elements and also displaying in table format which means that the rectangle around the pre element is going to size according to its contents. IE is not smart enough to figure out the "display: table" rule but it doesn't get broken either. Firefox displays everything correctly.
border: 1px solid #c5dfe8;
clear: both;
padding: 10px;
display: table;
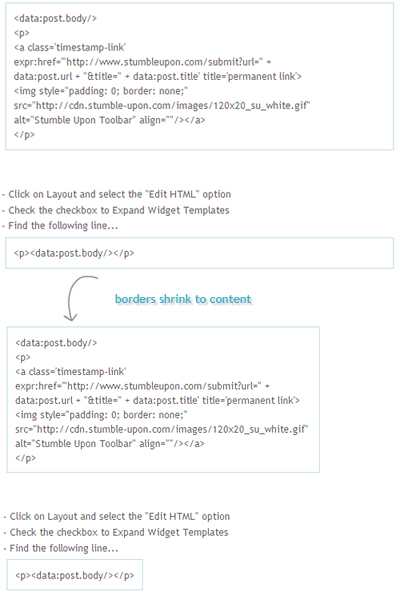
Notice the size of the rectangles before the change. These long rectangles will size to content properly in Firefox after you style the pre tag with the code above.


















































Post a Comment
Note: Only a member of this blog may post a comment.