
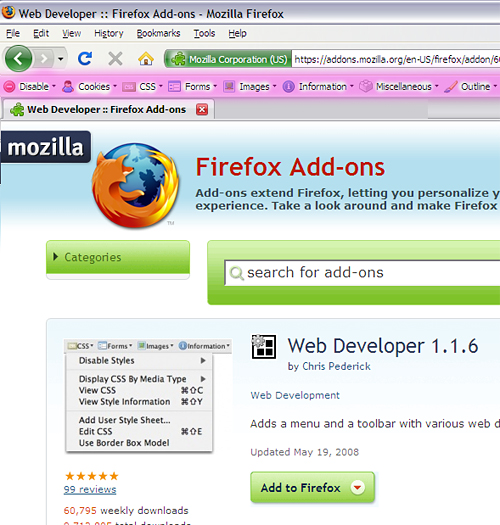
I've been talking about Firebug, the debugging tool by Firefox but never mentioned the web developer toolbar by Chris Pederick that you can download from Mozilla. It will add a new toolbar onto your browser at the top which is very helpful to have for CSS programmers. In the picture, it is the thin bar that starts out with "disable-cookies-css-forms-images...." with my pink highlighting.
Take for example the outline tab that will draw a border around all block level elements or headings in the markup. You can even edit the CSS for the current page that you are on by simply pressing Ctrl+Shift+E, or choosing CSS/Edit CSS from the toolbar. Why would you that? Say you are new to CSS and want to try out the border property that you just learned. With this kit, your browser becomes your blackboard where you can practice and get immediate feedback visually. You can disable all images on a page, look for broken images, or display image information. I often have to bring up the slow-to-load Adobe Photoshop to look up the width and height of an image so this tool comes handy.
Under tools tab, you will find validation options for CSS and HTML. You can view the CSS of the page you are on from the CSS tab. It's easy to view the markup of a page from browser but trickier to get to its CSS. You can resize your window to see how your new page will fare when brought up from monitors with tighter space and do many other things using this toolbar. It's free and takes only a few seconds to download. I'm going to add their URL under my tools bar on the right.

















































Post a Comment
Note: Only a member of this blog may post a comment.