The biggest challenge of creating a design for this project is that you can't change the HTML markup to be more friendly to your design. In our case, we're aiming for a clean, minimalistic design with a partially open frame in a fluid layout. Most designs at the garden are fixed width, which is easier to achieve. This is especially true when you consider that a valid Zen Garden design must render correctly when the text size of the browser is increased or decreased by two steps. Later in this article, I'll discuss testing a Zen Garden submission.
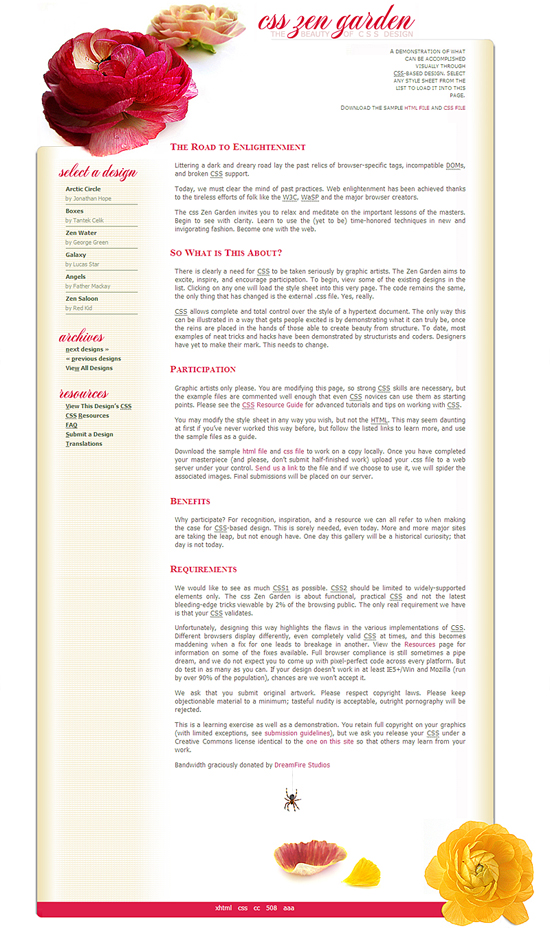
Here's a look at what the final design will look like. Keep in mind that when we resize the browser window horizontally, the design will expand, contract and move accordingly including the thin grey line underlining the red Zen Garden title:


















































Post a Comment
Note: Only a member of this blog may post a comment.