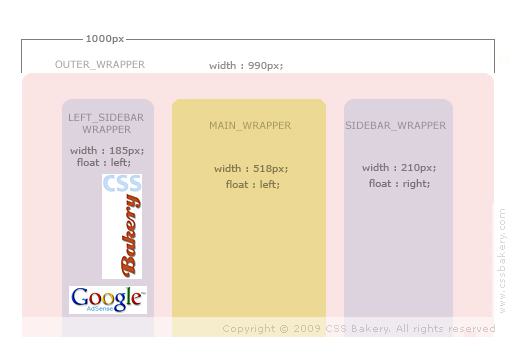
#left-sidebar-wrapper {
float: left;
width: 185px;
padding-right: 5px;
border-right: 1px dotted #CCCCCC;
}
So I added a new class called the "utube" to the Google div. This is a case when an element has both an ID and a class which is legal syntax.
<div class='utube' id='vu_ytplayer....='>
<a href='http://www.youtube.com/browse'>
Watch the latest videos on YouTube.com
</a>
</div>

Then I styled the new class to push the player down from the logo image and also push it about ten pixels to the right to eliminate the extra space between the player and the vertical line that separates the left navigation bar from the main area.
.utube {
margin-top: 100px;
padding-left: 10px;
}

















































Post a Comment
Note: Only a member of this blog may post a comment.