
I thought the flash drive and the Victorian era paper doll kit below, both demonstrate the relationship between CSS and HTML. My little sister loved these paper dolls when she was young. She and her friends spent hours making new dresses for their favorite paper dolls. When we style our sites, we are essentially performing a very similar task like my kid sister who loved to draw and color outfits for her paper dolls. Think of the paper doll as the HTML and all her different outfits as CSS. When you dress up the doll in different styled outfits, she'll look different but "she" does not change. Beneath the new fancy clothes, it's still the same girl.
CSS for an HTML document is analogous to a dress for a paper doll. The purpose of the CSS, like the dress, is to present the same underlying content in different ways.
The paper doll girl stays the same, only what she wears changes. Your HTML and content stay the same, in other words you will tell the user the same things but using different colors, background images, fonts, anything that can make a web page look different.
Thinking of the paper doll analogy, the doll can change her outfits as many times as she'd like, just like you can apply many different CSS styles to a document.
Simply put, CSS is presentation. HTML is structure.

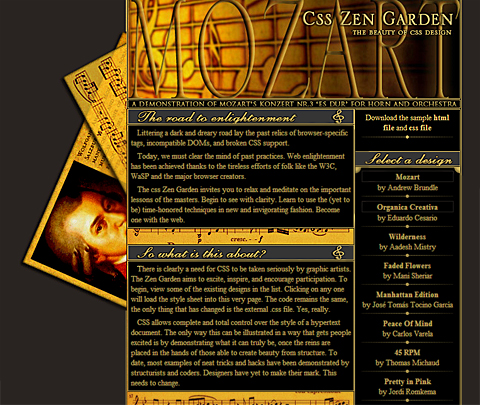
In CSS Zen Garden, Dave Shea and his participating programmers through the use of the same HTML document but different CSS style sheets have produced strikingly different and beautiful results.
As a quick reference, I've included two images reduced in size from Zen Garden designs. To view them in full resolution, please visit the Zen Garden.

Centerfold by John Oxton

Mozart by Andrew Brundle

















































Post a Comment
Note: Only a member of this blog may post a comment.